by Mark Coniglio
COMPOSITE MAPPING METHOD TUTORIAL
The Composite mapping method combines multiple input sub-slices into a single, highly complex input slice. This is the most complex mapping method offered by IzzyMap, but also the most powerful in terms of handling non-rectilinear input images.
For this tutorial, we'll be working with a photo taken by Isadora creator Mark Coniglio of a delightful sculpture called "Mr Button" by Kamila Szejnoch, as it offers a challenging outline for us to trace.
To start this tutorial, download the image "binocular-sculpture.jpg" and import it into Isadora. Then add a Picture Player and Projector to display this image. Then double click the Projector actor to open IzzyMap. (If a dialog appears to warn you about creating a new projection map, click OK.)
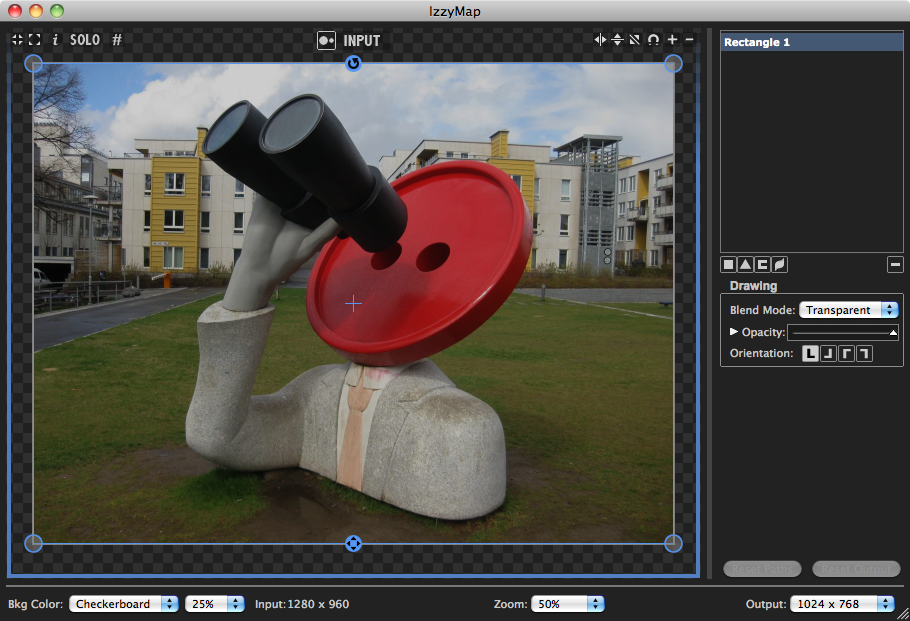
The IzzyMap Editor will initially look like this.

By default, a Rectangle mapping method has been added. But since we want a Composite mask, you'll need to delete the default mapping and create a new Composite mapping instead.
- Click on the item called "Rectangle 1" in the Slice List
- Hit the backspace or delete key to delete the mapping.
- Click the button to create a new Composite mapping
- A default sub-slice called "Rectangle 1" will be created.
Our goal in this example is to create a slice that traces the edge of this fanciful sculpture. Obviously, four points is not going to suffice to accomplish that goal. But you can easily add as many points as you desire to any sub-slice. Let's use this feature to trace the outline of the sculpture.
- First, make sure that the Auto Align button
 is off and that INPUT is chosen as the current view.
is off and that INPUT is chosen as the current view. - Drag one of the four corners to some edge of the sculpture. In this picture, we've moved the bottom-left corner to the point of the sculpure's elbow.

- Now, hold down the alt (option) key and move the cursor around within the IzzyMap editor window. You'll see that a new point is following your mouse along the edge of the existing rectangle.
- Move the cursor so it's near the point we just moved to the sculpture's elbow and click. A new point will appear along the edge of the quadrilateral.
- If needed, you can click in the new point to fine tune it's position.
To outline the entire object is now simply a matter of alt-clicking and dragging points.When trying to trace a complex outline, don't forget these two important tips:
ZOOMING TIP: To zoom a view, click on that view, hold down the command key (Mac OS) or the control key (Windows) and rotate the wheel on your mouse. If your trackpad interprets two-finger movements as mouse wheel rotations, you can use that gesture as well.
SCROLLING TIP: To scroll a view up, down, left or right, hold down the command key (Mac OS) or the control key (Windows), click the view and drag. If you have a two dimensional "scroll ball" on your mouse, you can also scroll by rotating the ball with no other keys pressed.
Here is our version after tracing the outline of the sculpture. (Note that we changed the background color to red, as this seemed to make it a bit easier to find the edges.)

Once you've traced the outline to your satisfaction:
- Click the view button at to center-top of the editor Window to switch to OUTPUT view and see the output slice.
- Change the background to red so you can see the slice outlines a bit more clearly.
You should now see something like this:

You may be a bit surprised to see a dotted rectangle enclosing your shape. Where are all the points you just made? Don't worry: switch back to INPUT view for a moment and you'll see they are still there. (Make sure to switch back to OUTPUT view before continuing.)
The dotted outline is the Output Quad Slice, a quadrilateral that encloses the final result after all the sub-slices are combined into the final, composited input slice. The Output Quad Slice behaves very much like the quadrilateral you saw when using the Rectangle mapping mode. If you drag the four corners, you'll see that perspective correction is being applied; you can also zoom or rotate the Output Quad Slice independently of the input slice.
So, that's the first critical point about Composite mapping: you can edit the individual points of a sub-slice only when working in INPUT view. When you're in output view, you can only adjust the Output Quad Slice.
You've probably noticed that our slice has a little flaw: we can see the grass inside behind the sculpture, inside of his arm. As we fix that problem, you'll learn about the other critical difference between composite and the other mapping modes.
For this step, choose an input view of SPLIT H. Below the Sub-Slice List, click the "Triangle" button to add a new, triangular sub-slice that fills the frame. You'll see something like this:

Now, paying close attention to the shape of the Output Quad Slice, choose Undo from the Edit menu. You might be surprised to notice that the quad changed shape – it got smaller. Choose Redo from the Edit menu to restore the triangle sub-slice you added a minute ago. The Output Quad Slice gets bigger.
So, that illustrates critical point number two about Composite mapping:
When making an adjustment to an input sub-slice, the the Output Quad Slice automatically grows or shrinks to enclose the composited input slice.
This is not the same behavior as the other mappings, where a change to an input slice never changes the shape or orientation of the output. But the idea behind the Composite mapping mode is to preserve the aspect ratio of the composited input slice. To ensure that happens, IzzyMap adjusts the Output Quad Slice when you make an adjustment to any input sub-slice. (Adding a new sub-slice is considered to be an adjustment.)
Let's see this special behavior in action. In the INPUT view on the left, click in the center of the new triangle and drag it around with the mouse. You'll see the Output Quad Slice responds by adjusting it's size to accommodate the position of the triangle.
But, you might ask, what if I want to move the input slice to a different part of the image? Actually, that's possible but only if you select all input sub-slices before you drag. Try this:
- In the INPUT view on the left, click on the sub-slice that contains the sculpture.
- Then, shift-click to also select the triangle sub-slice.
- Drag the slices.
Note that the Output Quad Slice does not move. Instead, the source image that is displayed within the Output Quad Slice is changing. So, let's make a slight change to point two above:
When making an adjustment to an INDIVIDUAL input sub-slice, the the Output Quad Slice automatically grows or shrinks to enclose the composited input slice. If you select and move ALL sub-slices, then the source image displayed by the Output Quad Slice will change.
Getting back to business, let's hide that grass in the background.
- Using the button at the top-center of the IzzyMap editor, switch back to INPUT view.
- Use the zoom handle to make your triangle small enough to fit into the area where you can see the grass showing through.
- Look for the Combine Mode in the section called Paths under the Slice List. With the triangle sub-slice still selected, change it from Add to Subtract.
- Using the button at the top-center of the IzzyMap editor, witch back to OUTPUT view and see the results.
When you see the result, you'll see that you've now created a "hole" in the image.

When you set the Combine Mode of a sub-slice to Subtract, the shape is subtracted from all sub-slices above it in the Sub-Slice List. This powerful feature allows you to create negative, transparent areas in your slice.
Of course, we need to refine the triangle's shape to hide all of the grass that is showing through.
- Using the button at the top-center of the IzzyMap editor, switch back to INPUT view.
- Click on the triangle. Again, in the section called Paths under the Slice List, look for a checkbox called Curved and check it.
- Zoom in on the triangle and click one of the three points.
- You'll see that the point now shows you Bézier Handles to adjust the curvature of one of the connected edge.
- Click in one of the control point handles and drag to see the edge change shape.

- Using these Bézier Control Points (and remembering that you can add a new point at any time by alt-clicking) modify the triangle to nicely fit into the area where the grass shows through the arm of the sculpture.
This was our result:

Now switch back to OUTPUT view to see the final output slice.

As you can see, we now have a really tight mask that hugs the edge of our input slice. And we can easily move, zoom, rotate and reshape the resulting Output Quad Slice so that we can place it precisely on our target object.